
If you’re having issues with your own website’s rankings and traffic, read on to learn what else we’ve discovered about these metrics, and how they can help us diagnose and fix problems with websites.
***
Why does it matter?
We covered Largest Contentful Paint and First Input Delay, the first two metrics in Google’s Core Web Vitals Report, in our first and second posts. If you’ll remember from those two posts, the core web vitals report’s scores on those metrics often correlate with a website’s search rankings. In this post we’re covering the third metric, called Cumulative Layout Shift, or CLS, and how our experience with this metric can hopefully help you if you’re having similar issues.
What’s the problem?
If you’ve ever used a website and had the page content suddenly “jump” so that you lost your place, you probably experienced an issue with Cumulative Layout Shift. Pretty annoying, right?
Beyond the annoyance, in extreme cases this scenario can have real consequences for a customer attempting to use an e-commerce site, for example. Plus, a bad CLS score can also–you guessed it!–negatively affect your Google search rankings.
Google Search Console notes that CLS “measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page,” or any time the layout of a page has to “rearrange” due to loading issues.
Google goes on to note: “This is important because having a page’s elements shift while a user is trying to interact with it is a bad user experience.” And a bad user experience means lower traffic and lower search rankings, so this is the third metric we need to stay on top of in the core web vitals report.
How do we fix it?
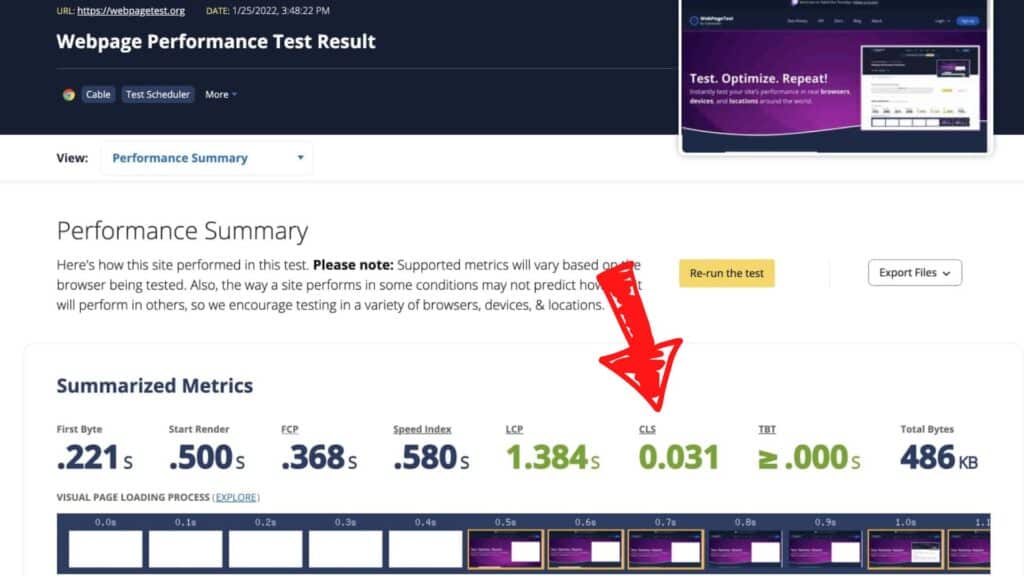
Google recommends that your CLS score be under 0.1 seconds. If your Core Web Vitals report is showing a number higher than that, then you may already be losing traffic because of it. So, you will want to use the trusty, free tool we highlighted in our two previous posts, WebPageTest.org, to test it out.

It’s a good idea to run your website through this test every time you make a change that affects layout, from new plugins, menus, and widgets, to adding images or other content, just to make sure it doesn’t negatively impact your CLS.
We know all the information we’ve shared in these three posts is very technical, and may not be your forte if you are more “right-brained,” but these metrics are extremely important to be aware of and understand if we want our business’s websites to get the traffic we need to generate leads!
If you are having issues with your business’s website, or are just looking for someone to help out with digital marketing in general, we would be more than happy to help! Just give us a call at (253) 224-4891 or send an email to [email protected] .
