
If you’ve noticed a similar problem for your own website, hopefully we can help save you some time by walking you through our solution. Check out our video below, or read on for what we discovered:
***
Why does this matter?
Since Google Search Console introduced the Core Web Vitals Report in 2020, we’ve noticed more and more websites showing a correlation between a decrease in search rankings and traffic, and scores on the three metrics the report focuses on. In this post we’re covering the first metric, called Largest Contentful Paint (LCP), and how to make sure it doesn’t become a problem for your website. We’ll cover the other two metrics in future posts.
What is the problem?
We’ve all been annoyed by a website taking too long to load on our computer or smartphone screen before, right? Or when we’re a couple paragraphs into reading a blog post, and all of a sudden a large image loads at the top and we lose our spot? That’s not a great experience, right?
Google Search Console takes note of how that loading speed affects user experience, and communicates that as the LCP dedicated metric. Largest Contentful Paint looks at how long it takes for the largest visual content piece to become visible. The core web vitals report lets you know if any of your pages have an issue with this, and everyone should be taking note of their website’s LCP if we want to improve user experience and our search rankings and traffic.
To be more precise, the ideal speed for that largest element to load is under 2.5 seconds.
the ideal speed for that largest element to load is under 2.5 seconds
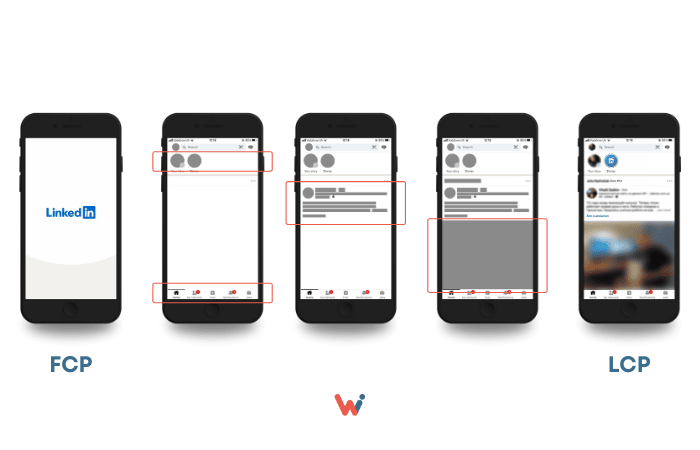
See the example below of how the page changes its layout as elements are trickling in. In the last frame, the largest content is the photograph image and ideally this should be loaded into the page in under 2.5 seconds.

Source: WishDesk
Sometimes we get overwhelmed by the number of metrics and warnings in our reporting tools, but this is one metric we should prioritize and do everything we can so it doesn’t become an issue.
Solution
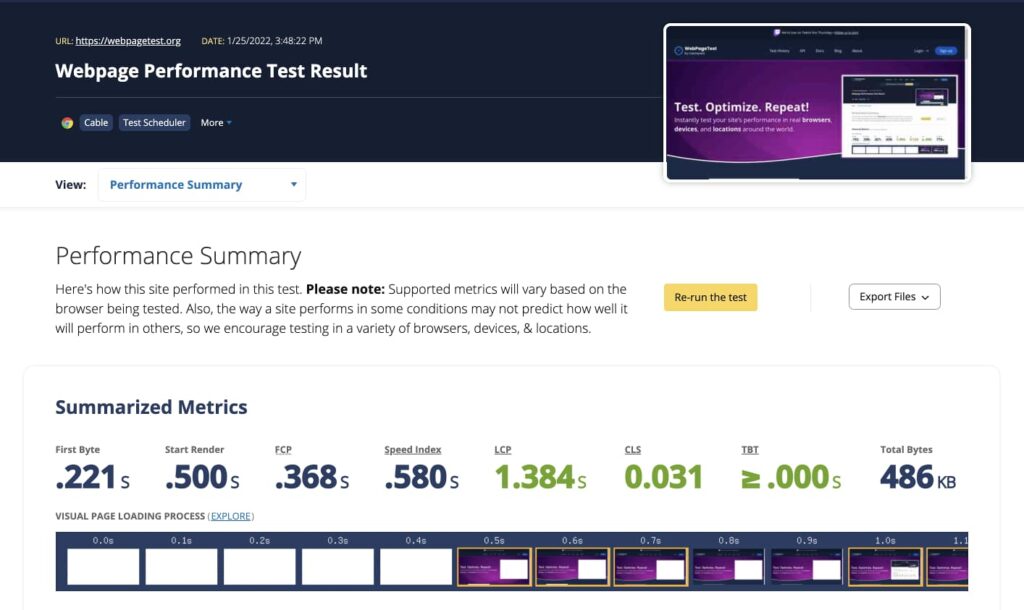
First and foremost, you need to be able to measure if your page has an issue with LCP or not, and luckily there is a free tool that does this for you: webpagetest.org.

Example test from webpagetest.org
If your website is having issues with LCP, the fastest way of resolving them would be to contact your web developer to fix it. If you don’t have a developer, we would be more than happy to help you isolate the problem and get it fixed. Just give us a call at (253) 224-4891 or send an email to [email protected].
