
If you’re having problems with your own website’s ranking and traffic, we want to help you get to the bottom of it! Check out our video below, or read on for our findings:
***
Why does it matter?
We discussed Google’s Core Web Vitals Report last time. As a quick reminder, this report was introduced by Google Search Console in 2020. We often see a correlation between a drop in a website’s search rankings, and its scores on this report’s three metrics. In this post we’re covering the second metric, called First Input Delay, or FID, and how to fix any issues that may come up from a less-than-optimal FID score. We’ll cover the third metric in our next post.
What’s the problem?
Have you ever tried to use an interactive feature on a website, such as filling out an online form, but you weren’t able to, either because the web page was still loading, or it just wasn’t working? This is likely due to an issue with First Input Delay, or FID.
According to Google Search Console, First Input Delay is “the time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction.”
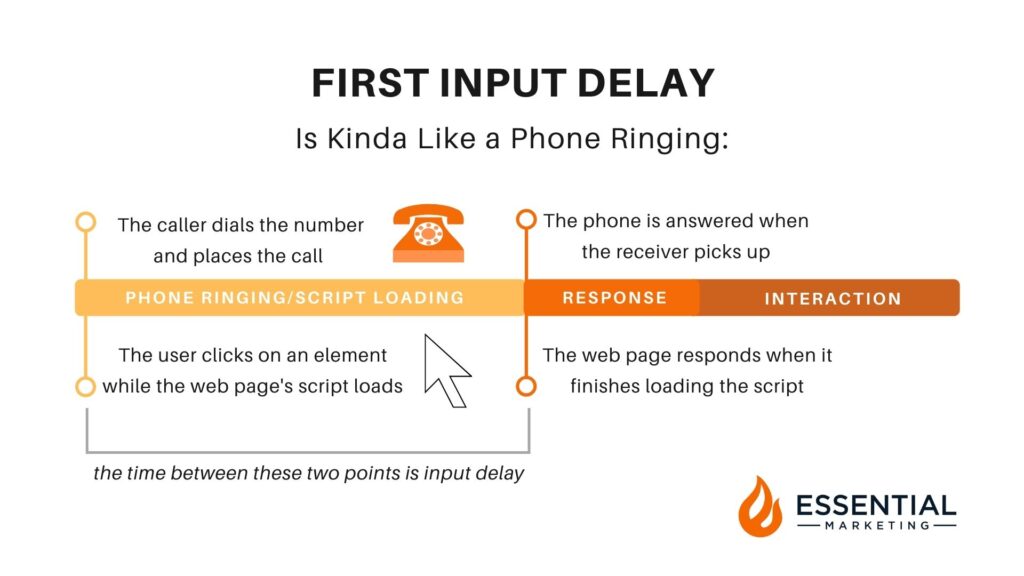
Think of it as a phone ringing: from the time your phone starts ringing, to the time you actually answer it, we can think of as a sort of “input delay.” For the person calling you, that time they are waiting for you to pick up the phone is time when they are not interacting with you.

For a website, it’s the same principle. The longer that delay, the worse it is for your website traffic. Specifically, we need the interactive element of a webpage to be functional and responsive within 100 milliseconds.
Yes, you read that right, 100 milliseconds, or one tenth of a second!
The core web vitals report will tell you if any of your website’s pages have a problem with First Input Delay. Paying close attention to this metric is important for improving your website’s user experience and search rankings.
How do we fix it?
If your website is having problems with FID, it’s more often than not because of issues with JavaScript blocking script from loading on your webpage. This is a little more difficult to measure, especially for smaller websites.
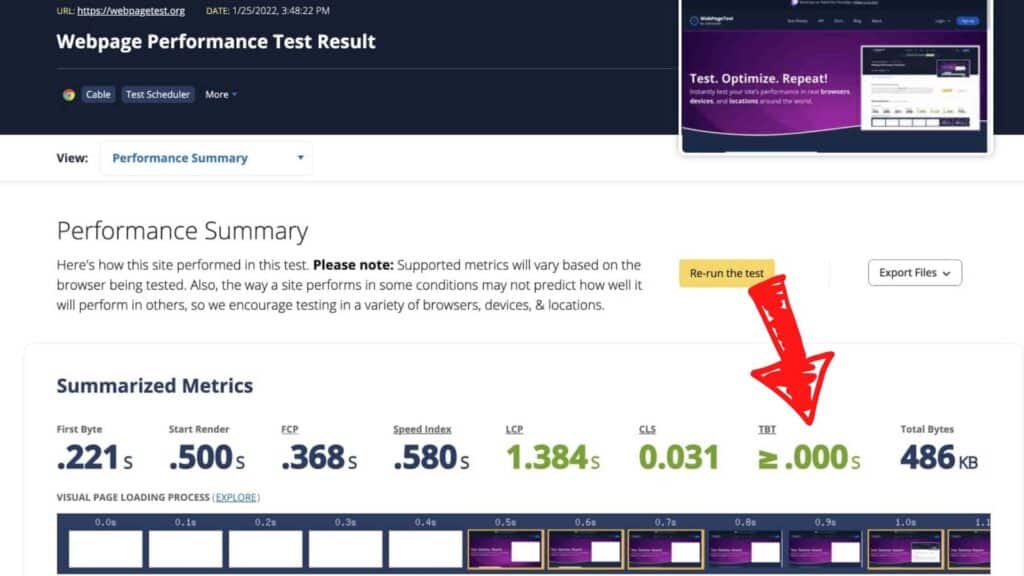
One workaround we’ve discovered is using the free tool we mentioned in our last post: http://www.webpagetest.org. In your WebPageTest.org report, there is another metric called Total Blocking Time, or TBT.

This metric notes the amount of time that JavaScript is blocking ANY element of your web page, so it’s a more thorough and exhaustive measurement. We can be about 99% sure that if a website’s TBT is green in the Web Page Test report, indicating that it passes Search Console’s criteria, then the FID should pass as well.
In order to bring down your TBT, and by extension your FID, there are two ways you can go about it. You can try going in and stripping out any unnecessary elements or plugins you have set up on your web page to see if that helps. Or, you can have your web developer (or yourself, if you know JavaScript) look at the script and fix any issues it has that are causing the script blocking.
If you don’t have a web developer, we would be more than happy to help you identify the problem with your website and find a solution. Just give us a call at (253) 224-4891 or send an email to [email protected].
